How To Place Multiple Photos Onto Frame Animation Photoshop

Want to brand a photograph animation for social media or your website?
I'll walk you through it.
State of affairs: You take 3-iv images or more that you'd like to create an animated photograph sequence from. You may have shot with motor drive or just shot a very quick continuous series with the same composition.
You lot tin can use Photoshop to:
- stack the layers
- align the layers
- create a frame animation
When you shoot a sequence, or series of images with the camera pointed at the same subject area expanse, information technology is most convenient to use a tripod. In Photoshop the align layers function will help resolve the fact your images are not perfectly aligned.
After applying this yous may encounter some gaps at the edges which will require patching or cropping (cropping is easier).
Annotation: This process is also handy for doing edits of images in Photoshop to merge the best attributes of multiple images. Align the pieces you want to keep so delete bits that don't piece of work.
Here's How the Paradigm Sequence Looks every bit a GIF

Quick Tutorial to Export Video from Epitome Sequence
- Shoot a series of images (tripod is all-time, otherwise exist steady)
- Open up Photoshop and apply File > Script > Load files into stack
- Employ Edit > Auto align layers to remove jiggles (select all layers start)
- Open Window / Timeline panel
- Click create frame animation
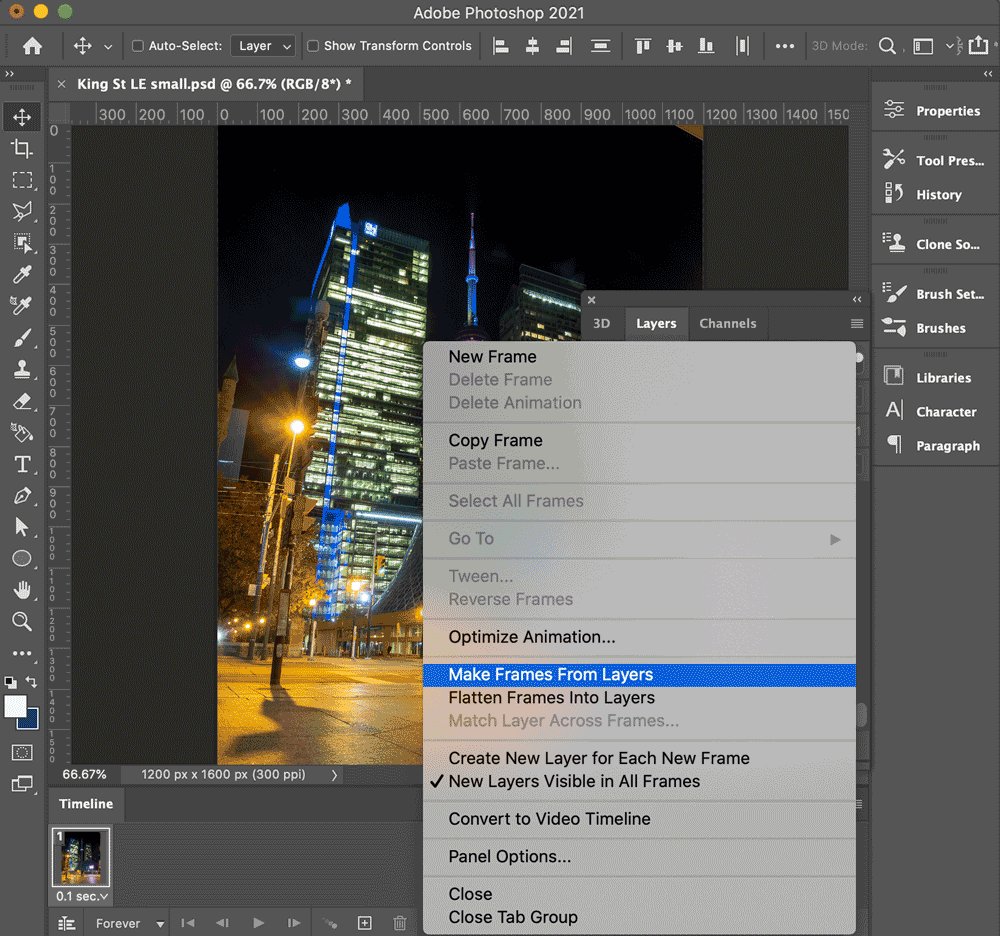
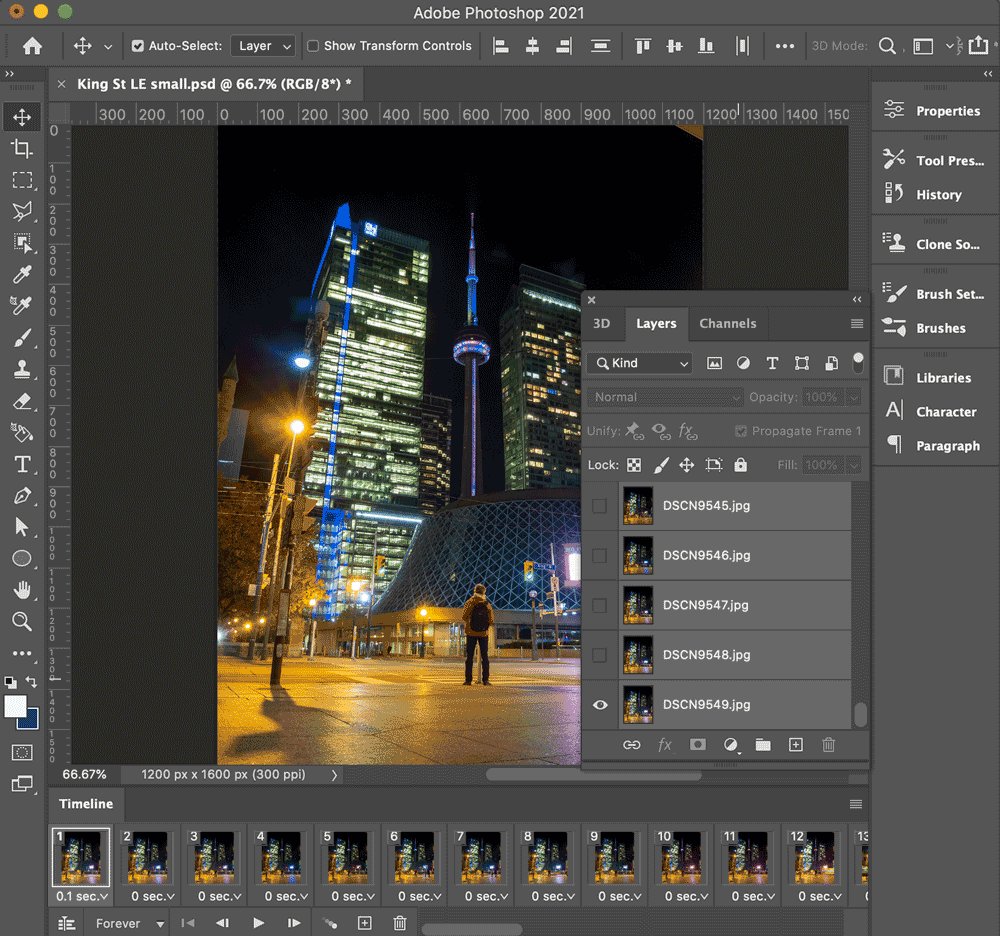
- Add more frames to the single frame past clicking on the small icon on the right of the timeline window and selecting "Make frames from layers"
- In timeline console modify timing to 0.1 second or faster (I use 0.2-0.5 seconds for most sequences)
- Export the file to video past using File > Export > Render video
- Utilize color correction or other tweaks inside your favourite software
King St long exposure by @mikesimpson.ms
Animated GIF Export
To embed on your website export a GIF in Photoshop. Either start with the PSD file or import a video and and then cull File > Export > Save for web (legacy) and and so choose GIF as your format, and Animation > looping options > forever.
Exist warned you lot may need to make adjustments to the quality as the size tin can be surprisingly large. Sometimes I use the lower quality settings to get size down. Try reducing colours and dither.
Information technology's astonishing how that this streetcar animated GIF is half-dozen MB! It's obviously not a skilful thought to load your website with many of these!
However unlike many quick GIFs people insert on the net, this one is based on a circuitous series of images with a lot of information (Detail).
My original images were 3000×4000 pixels only to create this at a reasonable size I concluded upwardly at 600×800 pixels. There are 51 frames which is rather a lot.
Screenshots from Photoshop
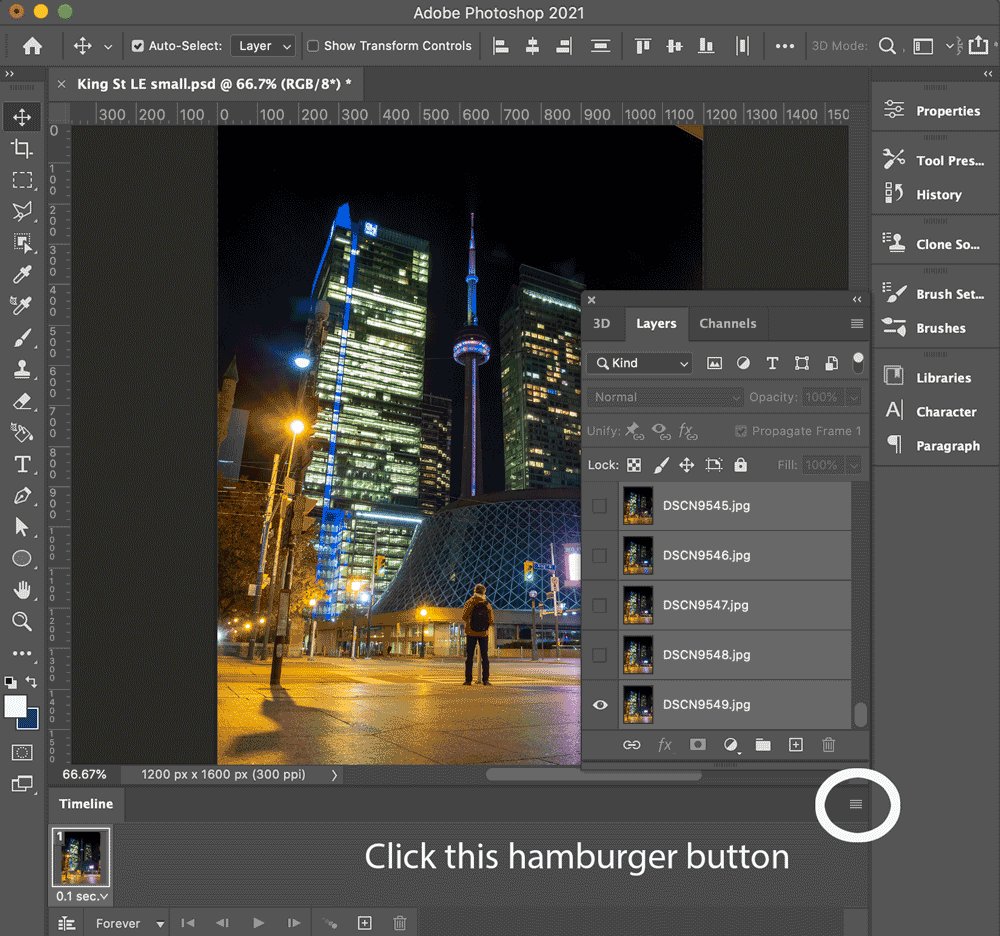
This tutorial is most a beginner/ intermediate level. To aid, hither are some screenshots. Be sure to select the hamburger icon in the timeline panel that will open the dialogue with option to "Brand frames from layers."
Don't miss the hamburger manner button (horizontal lines) in the lower right of the software , or summit right of the timeline panel to see the the "Make frames from layers" option.

Wrapping Up
That's it. Information technology is a really cool effect that I've seen very few people use and adding video to your portfolio is a cracking idea to freshen things upwards. Retrieve to utilise animated GIF for web, because dissimilar Instagram for instance, which oops video playback, web browsers don't loop video.
Y'all tin can do similar photo and image animations in After Effects, Premiere and other software by taking advantage of "paradigm sequence" editing or just loading your pictures into the software and start playing effectually on the timeline.
Lastly in Photoshop you can besides try frame blending inside your photo animation for a unique look. I tried it with my contempo flag photo blitheness and it has potential (maybe more frames?).
Later you try this be certain to permit me know how information technology turned out. Be creative and have fun!
Follow Mike on Instagram: @mikesimpson.ms
Adobe help page: https://helpx.adobe.com/photoshop/using/creating-frame-animations.html
You have Successfully Subscribed!
Source: https://tdotshots.com/create-a-photo-animation-from-an-image-sequence-in-photoshop-make-a-gif-or-video/
Posted by: trantrive1970.blogspot.com

0 Response to "How To Place Multiple Photos Onto Frame Animation Photoshop"
Post a Comment